Game > Gamebase > Android SDK 사용 가이드 > UI
ImageNotice
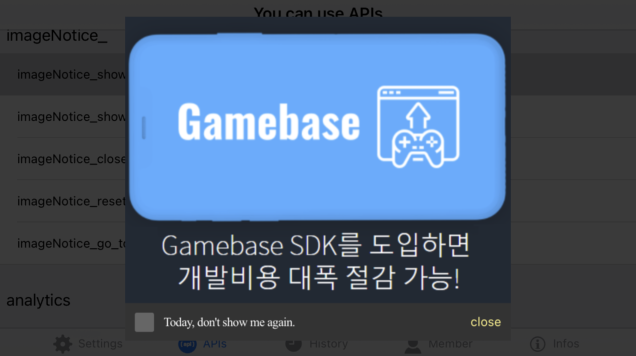
콘솔에 이미지를 등록한 후 사용자에게 공지를 띄울 수 있습니다.

Show ImageNotices
이미지 공지를 화면에 띄워 줍니다.
Required 파라미터
- Activity : 이미지 공지가 노출되는 Activity입니다.
Optional 파라미터
- ImageNoticeConfiguration : 이미지 공지 설정을 변경할 수 있습니다.
- GamebaseCallback : 이미지 공지가 전체 종료될 때 사용자에게 콜백으로 알려 줍니다.
- GamebaseDataCallback : 이미지를 클릭했을 때, 콘솔에 등록한 payload 를 콜백으로 알려 줍니다.
API
+ (void)Gamebase.ImageNotice.showImageNotices(@NonNull Activity activity,
@Nullable GamebaseCallback onCloseCallback);
+ (void)Gamebase.ImageNotice.showImageNotices(@NonNull Activity activity,
@Nullable ImageNoticeConfiguration configuration,
@Nullable GamebaseCallback onCloseCallback,
@Nullable GamebaseDataCallback<String> onEvent);
ErrorCode
| Error | Error Code | Description |
|---|---|---|
| NOT_INITIALIZED | 1 | Gamebase.initialize가 호출되지 않았습니다. |
| UI_IMAGE_NOTICE_TIMEOUT | 6901 | 이미지 공지 팝업 창 표시중 타임아웃이 발생하여 모든 팝업 창을 강제 종료합니다. |
Example
Gamebase.ImageNotice.showImageNotices(getActivity(), null,
new GamebaseCallback(){
@Override
public void onCallback(GamebaseException exception) {
// Called when the entire imageNotice is closed.
...
}
},
new GamebaseDataCallback<String>() {
@Override
public void onCallback(String payload, GamebaseException exception) {
// Called when custom event occurred.
...
}
});
Custom ImageNotices
사용자 설정 이미지 공지를 화면에 띄워 줍니다. ImageNoticeConfiguration으로 사용자 설정 이미지 공지를 만들 수 있습니다.
Example
ImageNoticeConfiguration configuration = ImageNoticeConfiguration.newBuilder()
.setBackgroundColor("#FFFF0000") // Red
.setTimeout(10000L) // 10000ms == 10s
.enableAutoCloseByCustomScheme(false)
.build();
Gamebase.ImageNotice.showImageNotices(getActivity(), configuration, null, null);
ImageNoticeConfiguration
| API | Mandatory(M) / Optional(O) | Description |
|---|---|---|
| newBuilder() | M | ImageNoticeConfiguration.Builder 객체는 newBuilder() 함수를 통해 생성할 수 있습니다. |
| build() | M | 설정을 마친 Builder 를 Configuration 객체로 변환합니다. |
| setBackgroundColor(int backgroundColor) setBackgroundColor(String backgroundColor) |
O | 이미지 공지 뒷 배경색. String 은 android.graphics.Color.parseColor(String) API로 변환한 값을 사용합니다. default: #80000000 |
| setTimeout(long timeoutMs) | O | 이미지 공지 최대 로딩 시간 (단위 : millisecond) default: 5000L (5s) |
| enableAutoCloseByCustomScheme(boolean enable) | O | 커스텀 스킴 이벤트가 발생하면 이미지 공지를 강제종료 할지 여부를 결정합니다. default: true |
Close ImageNotices
closeImageNotices API를 호출하여 현재 표시 중인 이미지 공지를 모두 종료할 수 있습니다.
API
+ (void)Gamebase.ImageNotice.closeImageNotices(@NonNull Activity activity);
Terms
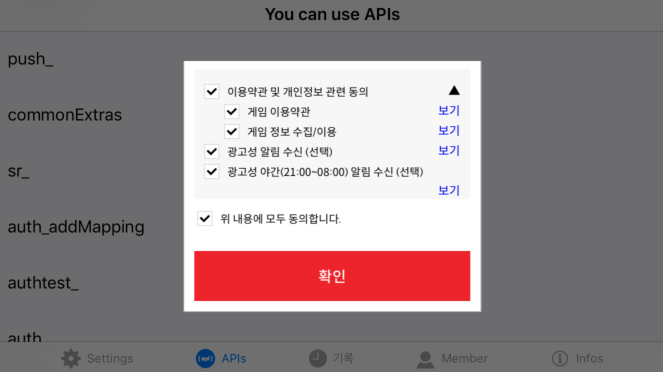
Gamebase 콘솔에 설정한 약관을 표시합니다.

showTermsView API 는 웹뷰로 약관 창을 표시해줍니다. Game 의 UI 에 맞는 약관 창을 직접 제작하고자 하는 경우에는 queryTerms API 를 호출하여, Gamebase 콘솔에 설정한 약관 항목을 불러올 수 있습니다. 유저가 약관에 동의했다면 각 항목별 동의 여부를 updateTerms API 를 통해 Gamebase 서버로 전송하시기 바랍니다.
showTermsView
약관 창을 화면에 띄워 줍니다. 유저가 약관에 동의를 했을 경우, 동의 여부를 서버에 등록합니다. 약관에 동의했다면 showTermsView API 를 다시 호출해도 약관 창이 표시되지 않고 바로 성공 콜백이 반환됩니다. 단, Gamebase 콘솔에서 '약관 재동의' 항목을 필요 로 변경했다면 유저가 다시 약관에 동의할 때까지는 약관 창이 표시됩니다.
Required 파라미터
- Activity : 약관 창이 노출되는 Activity입니다.
Optional 파라미터
- GamebaseTermsConfiguration : GamebaseTermsConfiguration 객체를 통해 강제 약관 동의창 표시여부와 같은 설정을 변경할 수 있습니다.
- GamebaseDataCallback : 약관 동의 후 약관 창이 종료될 때 사용자에게 콜백으로 알려줍니다. 콜백으로 오는 GamebaseDataContainer 객체는 GamebaseShowTermsViewResult로 변환해서 추가 정보를 확인할 수 있습니다.
API
+ (void)Gamebase.Terms.showTermsView(@NonNull Activity activity,
@Nullable GamebaseDataCallback<GamebaseDataContainer> callback);
+ (void)Gamebase.Terms.showTermsView(@NonNull Activity activity,
@Nullable GamebaseTermsConfiguration configuration,
@Nullable GamebaseDataCallback<GamebaseDataContainer> callback);
GamebaseTermsConfiguration
| API | Mandatory(M) / Optional(O) | Description |
|---|---|---|
| newBuilder() | M | GamebaseTermsConfiguration.Builder 객체는 newBuilder() 함수를 통해 생성할 수 있습니다. |
| build() | M | 설정을 마친 Builder 를 Configuration 객체로 변환합니다. |
| setForceShow(boolean forceShow) | O | 약관에 동의했다면 showTermsView API를 다시 호출해도 약관 창이 표시되지 않지만, 이를 무시하고 강제로 약관 창을 표시합니다. default: false |
| enableFixedFontSize(boolean enable) | O | 시스템 글자 크기를 무시하고 고정된 크기로 약관을 표시합니다. default: false |
GamebaseShowTermsViewResult
| Field | Type | Nullable / NonNull | Description |
|---|---|---|---|
| isTermsUIOpened | boolean | NonNull | true : 약관 창이 표시되어 유저가 동의하여 약관 창이 종료되었습니다. false : 이미 약관에 동의하여 약관 창이 표시되지 않고 약관 창이 종료되었습니다. |
| pushConfiguration | PushConfiguration | Nullable | isTermsUIOpened가 true이고, 약관에 푸시 수신 동의 여부를 추가했다면 pushConfiguration은 항상 유효한 객체를 가집니다. 그렇지 않을 경우에는 null입니다. pushConfiguration이 유효할 때 pushConfiguration.pushEnabled 값은 항상 true입니다. |
ErrorCode
| Error | Error Code | Description |
|---|---|---|
| NOT_INITIALIZED | 1 | Gamebase가 초기화되어 있지 않습니다. |
| LAUNCHING_SERVER_ERROR | 2001 | 론칭 서버에서 전달받은 항목에 약관 관련 내용이 없는 경우에 발생하는 에러입니다. 정상적인 상황이 아니므로 Gamebase 담당자에게 문의해주시기 바랍니다. |
| UI_TERMS_ALREADY_IN_PROGRESS_ERROR | 6924 | Terms API 호출이 아직 완료되지 않았습니다. 잠시 후 다시 시도하세요. |
| UI_TERMS_ANDROID_DUPLICATED_VIEW | 6925 | 약관 웹뷰가 아직 종료되지 않았는데 다시 호출되었습니다. |
| WEBVIEW_TIMEOUT | 7002 | 약관 웹뷰 표시 중 타임아웃이 발생했습니다. |
| WEBVIEW_HTTP_ERROR | 7003 | 약관 웹뷰 오픈 중 HTTP 에러가 발생하였습니다. |
Example
static PushConfiguration savedPushConfiguration = null;
final GamebaseTermsConfiguration configuration = GamebaseTermsConfiguration.newBuilder()
.setForceShow(true)
.build();
Gamebase.Terms.showTermsView(activity, configuration, (container, exception) -> {
if (Gamebase.isSuccess(exception)) {
// Save the PushConfiguration and use it for Gamebase.Push.registerPush()
// after Gamebase.login().
GamebaseShowTermsViewResult termsViewResult = GamebaseShowTermsViewResult.from(container);
if (termsViewResult != null) {
savedPushConfiguration = termsViewResult.pushConfiguration;
}
} else {
new Thread(() -> {
// Wait for a while and try again.
try { Thread.sleep(2000); }
catch (Exception ignored) {}
showTermsView(activity, callback);
}).start();
}
});
public void afterLogin(Activity activity) {
// Call registerPush with saved PushConfiguration.
if (savedPushConfiguration != null) {
Gamebase.Push.registerPush(activity, savedPushConfiguration, exception -> {...});
}
}
queryTerms
Gamebase는 단순한 형태의 웹뷰로 약관을 표시합니다. 게임UI에 맞는 약관을 직접 제작하고자 하신다면, queryTerms API 를 호출하여 Gamebase 콘솔에 설정한 약관 정보를 내려받아 활용하실 수 있습니다.
로그인 후에 호출하신다면 게임유저가 약관에 동의했는지 여부도 함께 확인할 수 있습니다.
[주의]
- GamebaseTermsContentDetail.getRequired()가 true 인 필수 항목은 Gamebase 서버에 저장되지 않으므로 agreed 값은 항상 false로 반환됩니다.
- 필수 항목은 항상 true 로 저장될 수 밖에 없어서 저장하는 의미가 없기 때문입니다.
- 푸시 수신 동의 여부도 Gamebase 서버에 저장되지 않으므로 agreed 값은 항상 false로 반환됩니다.
- 푸시 수신 동의 여부는 Gamebase.Push.queryTokenInfo API 를 통해 조회하시기 바랍니다.
- 콘솔에서 '기본 약관 설정' 을 하지 않는 경우, 약관 언어와 다른 국가코드로 설정된 단말기에서 queryTerms API 를 호출하면 UI_TERMS_NOT_EXIST_FOR_DEVICE_COUNTRY(6922) 에러가 발생합니다.
- 콘솔에서 '기본 약관 설정' 을 하거나, UI_TERMS_NOT_EXIST_FOR_DEVICE_COUNTRY(6922) 에러가 발생했을때는 약관을 표시하지 않도록 처리하시기 바랍니다.
Required 파라미터
- Activity : API 호출 시점의 최상위 Activity입니다.
- GamebaseDataCallback : API 호출 결과를 사용자에게 콜백으로 알려줍니다. 콜백으로 오는 GamebaseQueryTermsResult 로 콘솔에 설정된 약관 정보를 얻을 수 있습니다.
API
+ (void)Gamebase.Terms.queryTerms(@NonNull Activity activity,
@NonNull GamebaseDataCallback<GamebaseQueryTermsResult> callback);
ErrorCode
| Error | Error Code | Description |
|---|---|---|
| NOT_INITIALIZED | 1 | Gamebase가 초기화되어 있지 않습니다. |
| UI_TERMS_NOT_EXIST_IN_CONSOLE | 6921 | 약관 정보가 콘솔에 등록되어 있지 않습니다. |
| UI_TERMS_NOT_EXIST_FOR_DEVICE_COUNTRY | 6922 | 단말기 국가코드에 맞는 약관 정보가 콘솔에 등록되어 있지 않습니다. |
Example
Gamebase.Terms.queryTerms(activity, new GamebaseDataCallback<GamebaseQueryTermsResult>() {
@Override
public void onCallback(GamebaseQueryTermsResult result, GamebaseException exception) {
if (Gamebase.isSuccess(exception)) {
// Succeeded.
final int termsSeq = result.getTermsSeq();
final String termsVersion = result.getTermsVersion();
final String termsCountryType = result.getTermsCountryType();
final List<GamebaseTermsContentDetail> contents = result.getContents();
} else if (exception.getCode() == GamebaseError.UI_TERMS_NOT_EXIST_FOR_DEVICE_COUNTRY) {
// Another country device.
// Pass the 'terms and conditions' step.
} else {
// Failed.
}
}
});
GamebaseQueryTermsResult
| API | Values | Description |
|---|---|---|
| getTermsSeq | int | 약관 전체 KEY. updateTerms API 호출 시 필요한 값입니다. |
| getTermsVersion | String | 약관 버전. updateTerms API 호출 시 필요한 값입니다. |
| getTermsCountryType | String | 약관 타입. - KOREAN : 한국 약관 - GDPR : 유럽 약관 - ETC : 기타 국가 |
| getContents | List |
약관 항목별 상세 정보 |
GamebaseTermsContentDetail
| API | Values | Description |
|---|---|---|
| getTermsContentSeq | int | 약관 항목 KEY |
| getName | String | 약관 항목 이름 |
| getRequired | boolean | 필수 동의 여부 |
| getAgreePush | String | 광고성 푸시 동의 여부. - NONE : 동의 안함 - ALL : 전체 동의 - DAY : 주간 푸시 동의 - NIGHT : 야간 푸시 동의 |
| getAgreed | boolean | 해당 약관 항목에 대한 유저 동의 여부. - 로그인 전에는 항상 false. - 푸시 항목은 항상 false. |
| getNode1DepthPosition | int | 1단계 항목 노출 순서. |
| getNode2DepthPosition | int | 2단계 항목 노출 순서. 없을 경우 -1 |
| getDetailPageUrl | String | 약관 자세히 보기 URL. 없을 경우 null. |
updateTerms
queryTerms API 로 내려받은 약관 정보로 UI 를 직접 제작했다면, 게임유저가 약관에 동의한 내역을 updateTerms API 를 통해 Gamebase 서버로 전송하시기 바랍니다.
선택 약관 동의를 취소하는 것과 같이, 약관에 동의했던 내역을 변경하는 목적으로도 활용하실 수 있습니다.
[주의]
푸시 수신 동의 여부는 Gamebase 서버에 저장되지 않습니다. 푸시 수신 동의 여부는 로그인 후에 Gamebase.Push.registerPush API 를 호출해서 저장하세요.
Required 파라미터
- Activity : API 호출 시점의 최상위 Activity입니다.
- GamebaseUpdateTermsConfiguration : 서버에 등록할 유저의 선택 약관 정보입니다.
Optional 파라미터
- GamebaseCallback : 선택 약관 정보를 서버에 등록 후 사용자에게 콜백으로 알려줍니다.
API
+ (void)Gamebase.Terms.updateTerms(@NonNull Activity activity,
@NonNull GamebaseUpdateTermsConfiguration configuration,
@Nullable GamebaseCallback callback);
ErrorCode
| Error | Error Code | Description |
|---|---|---|
| NOT_INITIALIZED | 1 | Gamebase가 초기화되어 있지 않습니다. |
| UI_TERMS_UNREGISTERED_SEQ | 6923 | 등록되지 않은 약관 Seq 값을 설정하였습니다. |
| UI_TERMS_ALREADY_IN_PROGRESS_ERROR | 6924 | Terms API 호출이 아직 완료되지 않았습니다. 잠시 후 다시 시도하세요. |
Example
Gamebase.Terms.queryTerms(activity, new GamebaseDataCallback<GamebaseQueryTermsResult>() {
@Override
public void onCallback(GamebaseQueryTermsResult result, GamebaseException queryTermsException) {
if (Gamebase.isSuccess(queryTermsException)) {
// Succeeded to query terms.
final int termsSeq = result.getTermsSeq();
final String termsVersion = result.getTermsVersion();
final List<GamebaseTermsContent> contents = new ArrayList<>();
for (GamebaseTermsContentDetail detail : result.getContents()) {
GamebaseTermsContent content = GamebaseTermsContent.from(detail);
// TODO: Change agree value what you want.
content.setAgreed(agreeOrNot);
contents.add(content);
}
final GamebaseUpdateTermsConfiguration configuration =
GamebaseUpdateTermsConfiguration.newBuilder(termsSeq, termsVersion, contents)
.build();
Gamebase.Terms.updateTerms(activity, configuration, new GamebaseCallback() {
@Override
public void onCallback(GamebaseException updateTermsException) {
if (Gamebase.isSuccess(updateTermsException)) {
// Succeeded to update terms.
} else {
// Failed to update terms.
}
}
});
} else {
// Failed to query terms.
}
}
});
GamebaseUpdateTermsConfiguration
Builder
| API | Description |
|---|---|
| newBuilder(String termsVersion, int termsSeq, List |
Configuration 객체 생성을 위한 Builder 를 생성합니다. |
| build() | 설정을 마친 Builder 를 Configuration 객체로 변환합니다. |
| Parameter | Mandatory(M) / Optional(O) | Type | Description |
|---|---|---|---|
| termsSeq | M | int | 약관 전체 KEY. queryTerms API를 호출해서 내려받았던 값을 전달해야 합니다. |
| termsVersion | M | String | 약관 버전. queryTerms API를 호출해서 내려받았던 값을 전달해야 합니다. |
| contents | M | List |
선택 약관 유저 동의 정보 |
GamebaseTermsContent
Constructor
| API | Description |
|---|---|
| GamebaseTermsContent(int termsContentSeq, boolean agreed) | GamebaseTermsContent 생성자입니다. |
| from(GamebaseTermsContentDetail) | GamebaseTermsContentDetail 객체로부터 GamebaseTermsContent 객체를 생성하는 팩토리 메서드입니다. |
| setAgreed(boolean) | 해당 객체의 agreed 값을 변경합니다. |
| Parameter | Mandatory(M) / Optional(O) | Values | Description |
|---|---|---|---|
| termsContentSeq | M | int | 선택 약관 항목 KEY |
| agreed | M | boolean | 선택 약관 항목 동의 여부 |
isShowingTermsView
현재 약관 창이 표시되어 있는 상태인지를 알려 줍니다.
API
+ (boolean)Gamebase.Terms.isShowingTermsView();
WebView
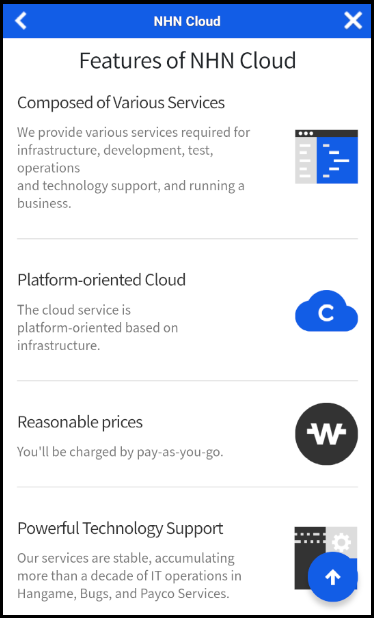
Gamebase에서는 기본적인 웹뷰를 지원합니다.
Show WebView
웹뷰를 표시합니다.
Required 파라미터
- activity : 웹뷰가 노출되는 Activity입니다.
- url : 파라미터로 전송되는 url은 유효한 값이어야 합니다.
Optional 파라미터
- configuration : GamebaseWebViewConfiguration으로 웹뷰의 레이아웃을 변경 할 수 있습니다.
- GamebaseCallback : 웹뷰가 종료될 때 사용자에게 콜백으로 알려 줍니다.
- schemeList : 사용자가 받고 싶은 커스텀 스킴 목록을 지정합니다.
- GamebaseDataCallback : schemeList로 지정한 커스텀 스킴을 포함하는 url을 콜백으로 알려 줍니다.
API
+ (void)Gamebase.WebView.showWebView(Activity activity,
String urlString,
GamebaseWebViewConfiguration configuration,
GamebaseCallback onCloseCallback,
List<String> schemeList,
GamebaseDataCallback<String> onEvent);
Example
Gamebase.WebView.showWebView(activity, "https://www.toast.com");

Custom WebView
사용자 지정 웹뷰를 표시합니다.
GamebaseWebViewConfiguration으로 사용자 지정 웹뷰를 만들 수 있습니다.
GamebaseWebViewConfiguration configuration
= new GamebaseWebViewConfiguration.Builder()
.setTitleText("title") // 웹뷰 제목을 설정
.setScreenOrientation(ScreenOrientation.PORTRAIT) // 웹뷰 스크린 방향 설정
.setNavigationBarColor(Color.RED) // 내비게이션바 색상 설정
.setNavigationBarHeight(40) // 내비게이션바 높이 설정
.setBackButtonVisible(true) // 뒤로 가기 버튼 활성화 여부 설정
.setBackButtonImageResource(R.id.back_button) // 뒤로 가기 버튼 이미지 설정
.setCloseButtonImageResource(R.id.close_button) // 닫기 버튼 이미지 설정
.build();
GamebaseWebView.showWebView(activity, "https://www.toast.com", configuration);
Custom Scheme
Gamebase 웹뷰에서 로딩한 웹 페이지 내에 스킴으로 특정 기능을 사용하거나 웹 페이지 내용을 변경할 수 있습니다.
Predefined Custom Scheme
Gamebase에서 지정해 놓은 스킴입니다.
| scheme | 용도 |
|---|---|
| gamebase://dismiss | 웹뷰 닫기 |
| gamebase://goback | 웹뷰 뒤로 가기 |
| gamebase://getuserid | 현재 로그인중인 있는 사용자의 아이디 표시 |
| gamebase://showwebview?link={URLEncodedURL} | link 파라메터의 URL 을 웹뷰로 열기. URLEncodedURL : 웹뷰로 열 URL. URL 디코딩 필요. |
| gamebase://openbrowser?link={URLEncodedURL} | link 파라메터의 URL 을 외부 브라우저로 열기. URLEncodedURL : 외부 브라우저로 열 URL. URL 디코딩 필요. |
User Custom Scheme
Gamebase에 스킴 이름과 블록을 지정해 원하는 기능을 추가할 수 있습니다.
GamebaseWebViewConfiguration configuration = new GamebaseWebViewConfiguration.Builder()
.setTitleText(title)
.build();
List<String> schemeList = new ArrayList<>();
schemeList.add("mygame://test");
schemeList.add("mygame://opensomebrowser");
schemeList.add("closemywebview://");
showWebView(activity, urlString, configuration,
new GamebaseCallback() {
@Override
public void onCallback(GamebaseException exception) {
// When closed WebView, this callback will be called.
}
},
schemeList,
new GamebaseDataCallback<String>() {
@Override
public void onCallback(String fullUrl, GamebaseException exception) {
if (Gamebase.isSuccess(exception)) {
if (fullUrl.contains("mygame://test")) {
// Do something.
} else if (fullUrl.contains("mygame://opensomebrowser")) {
Gamebase.WebView.openWebBrowser(someUrl);
} else if (fullUrl.contains("closemywebview://")) {
// We will close webview.
Gamebase.WebView.closeWebView(activity);
}
} else {
// Something went wrong.
}
}
});
GamebaseWebViewConfiguration
| Method | Values | Description |
|---|---|---|
| setTitleText(String title) | title | 웹뷰의 제목 |
| setScreenOrientation(int orientation) | ScreenOrientation.PORTRAIT | 세로 모드 |
| ScreenOrientation.LANDSCAPE | 가로 모드 | |
| ScreenOrientation.LANDSCAPE_REVERSE | 가로 모드를 180도 회전 | |
| setNavigationBarVisible(boolean enable) | true or false | 내비게이션 바 활성 또는 비활성. default: true |
| setNavigationBarColor(int color) | Color.argb(a, r, b, b) | 내비게이션 바 색상 |
| setNavigationBarHeight(int height) | height | 내비게이션 바 높이 |
| setBackButtonVisible(boolean visible) | true or false | 뒤로 가기 버튼 활성 또는 비활성. default: true |
| setBackButtonImageResource(int resourceId) | ID of resource | 뒤로 가기 버튼 이미지 |
| setCloseButtonImageResource(int resourceId) | ID of resource | 닫기 버튼 이미지 |
| enableAutoCloseByCustomScheme(boolean enable) | true or false | 커스텀 스킴 동작 시 자동으로 웹뷰 종료. default: true |
| enableFixedFontSize(boolean enable) | true or false | 시스템 글자 크기를 무시하고 고정된 크기로 웹뷰를 표시. default: false |
| setRenderOutsideSafeArea(boolean render) | true or false | SafeArea를 무시하고 Cutout 영역에도 렌더링. default: false |
Close WebView
다음 API를 통해 현재 보여지는 웹뷰를 닫을 수 있습니다.
API
+ (void)Gamebase.WebView.closeWebView(Activity activity);
Open External Browser
다음 API를 통하여 외부 브라우져를 열 수 있습니다. 파라미터로 전송되는 URL은 유효한 값이어야 합니다.
API
+ (void)Gamebase.WebView.openWebBrowser(Activity activity, String urlString);
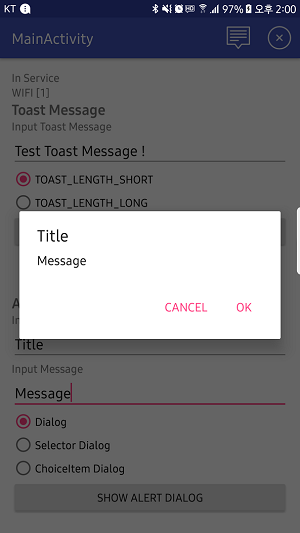
Alert
시스템 알림을 표시할 수 있습니다.
Simple Alert Dialog
제목과 메시지만 입력하여 간단하게 알림 대화 상자를 표시할 수 있습니다.
API
+ (void)Gamebase.Util.showAlertDialog(Activity activity, String title, String message);

Alert Dialog with Listener
알림 대화 상자를 표시한 후 처리 결과를 콜백받고 싶다면 다음 API를 사용합니다.
API
+ (void)Gamebase.Util.showAlertDialog(Activity activity,
String title,
String messsage,
String okButtonText,
DialogInterface.OnClickListener clickListener);
Toast
다음 API를 사용하여 쉽게 Android 토스트(toast) 메시지를 표시할 수 있습니다.
메시지를 표시하는 시간 종류 파라미터는 int 형식이며, Android SDK NotificationManagerService 클래스의 정의에 따라 아래 표에 정리한 시간 동안 표시됩니다.
| 시간 종류(int) | 노출 시간 |
|---|---|
| Toast.LENGTH_SHORT | 2초 |
| Toast.LENGTH_LONG | 3.5초 |
| 0 | Toast.LENGTH_SHORT => 2초 |
| 1 | Toast.LENGTH_LONG => 3.5초 |
| 나머지 모든 값 | Toast.LENGTH_SHORT => 2초 |
API
+ (void)Gamebase.Util.showToast(Activity activity,
String message,
int duration); // 메시지를 표시하는 시간 종류 (Toast.LENGTH_SHORT or Toast.LENGTH_LONG)
Custom Maintenance Page
점검 상태에서 '자세히 보기'를 클릭하면 표시되는 점검 페이지를 변경할 수 있습니다.
- 사용자 지정 웹 페이지를 점검 페이지로 등록
- AndroidManifest.xml에 com.gamebase.maintenance.detail.url를 키 값으로 하는 meta-data를 설정합니다.
- android:value 값으로 .html 파일 또는 URL을 입력할 수 있습니다.
<meta-data
android:name="com.gamebase.maintenance.detail.url"
android:value="file:///android_asset/html/gamebase-maintenance.html"/>
Error Handling
| Error | Error Code | Description |
|---|---|---|
| UI_UNKNOWN_ERROR | 6999 | 알 수 없는 오류입니다(정의되지 않은 오류입니다). |
- 전체 오류 코드는 다음 문서를 참고하시기 바랍니다.
목차
- Game > Gamebase > Android SDK 사용 가이드 > UI
- ImageNotice
- Show ImageNotices
- Custom ImageNotices
- Close ImageNotices
- Terms
- showTermsView
- queryTerms
- updateTerms
- isShowingTermsView
- WebView
- Show WebView
- Close WebView
- Open External Browser
- Alert
- Simple Alert Dialog
- Alert Dialog with Listener
- Toast
- Custom Maintenance Page
- Error Handling